ometimes it would be very good to have a gradient you like for headers and links.
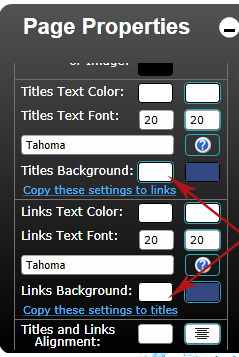
To add custom gradients, in the page properties click on white rectangle for Titles or Links backgrounds settings:

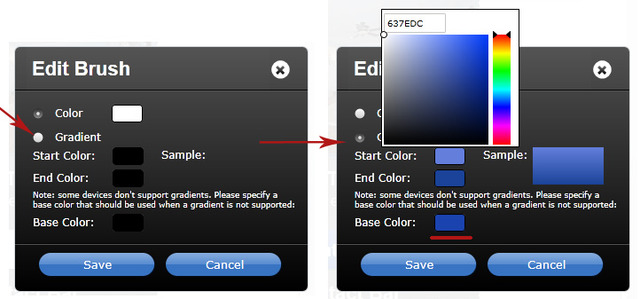
In the Edit Brush window choose “gradient” and pick up any colors for your gradient. Also don’t forget to specify a base color that should be used, when a gradient is not supported.
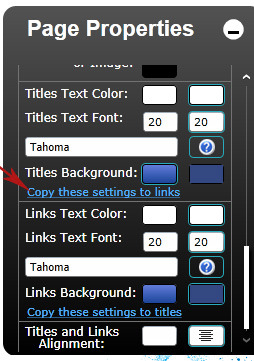
After saving you can copy the visual settings for Links from Titles. Or when editing a setting for Links, you can copy the settings for Titles from Links. Whichever is easier for you:
If you need to make the Links look different from Titles, you just can edit them separately.
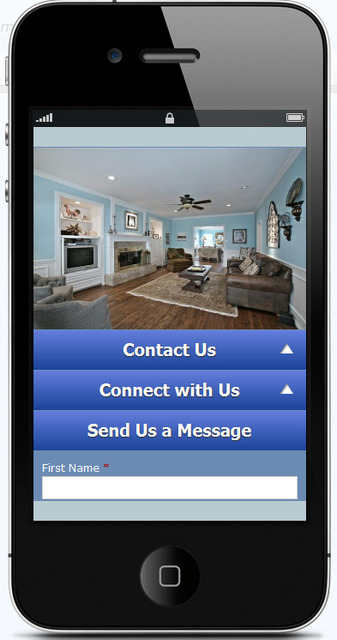
Here is the result:




0 Comments